728x90
반응형
cshtml 파일에 Select 태그를 만들때 다양한 방법을 사용할 수 있다.
html Select 태그를 활용할 수 있고, SelectExtensions 클래스의 확장메서드를 사용하여 Select태그를 만들 수 있다.
1. html Select 태그 활용
<select id="careerType">
<option value="0" @(ViewBag.career == 0 ? "selected" : "")>선택</option>
<option value="1" @(ViewBag.career == 1 ? "selected" : "")>경력</option>
<option value="2" @(ViewBag.career == 2 ? "selected" : "")>신입</option>
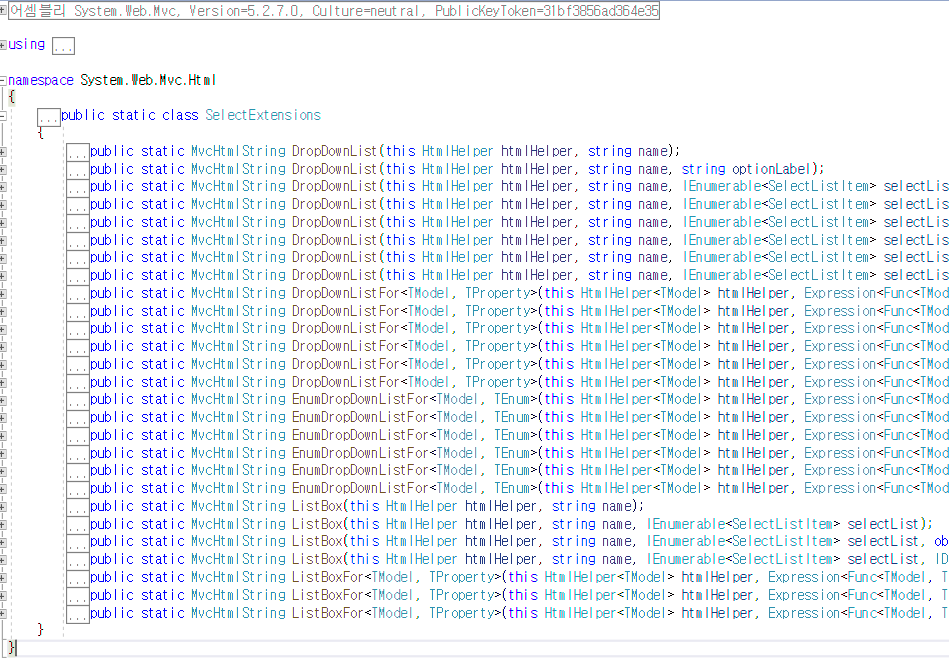
</select>2. SelectExtensions 클래스의 확장 메서드 사용 (ASP.NET MVC 5.2)

2-1. DropDownList 활용
현재년도 ~ 2010년까지 나열되는 DropDownList를 만들어보자
2-1-1. ViewBag 활용
Controller에서 아래와 같이 만든다음 ViewBag.yearList에 할당한다.
items.Add(new SelectListItem { Text = "년도", Value = "" });
for (int y = DateTime.Now.Year; y >= 2010; y--)
{
items.Add(new SelectListItem { Text = y.ToString(), Value = y.ToString() });
}
ViewBag.yearList = items;cshtml 파일에서 아래와 같이 사용하면 생성된다.
@Html.DropDownList("yearList")아래와 같이 태그가 생성된다.
<select id="yearList" name="yearList"><option value="">년도</option>
<option value="2021">2021</option>
<option value="2020">2020</option>
<option value="2019">2019</option>
<option value="2018">2018</option>
<option value="2017">2017</option>
<option value="2016">2016</option>
<option value="2015">2015</option>
<option value="2014">2014</option>
<option value="2013">2013</option>
<option value="2012">2012</option>
<option value="2011">2011</option>
<option value="2010">2010</option>
</select>2-1-2. cshtml에서 바로 생성
name String : 반환할 폼 필드의 이름입니다.
selectListIEnumerable<SelectListItem> : SelectListItem드롭다운 목록을 채우는 데 사용 되는 개체의 컬렉션입니다.
optionLabel String : 비어 있는 기본 항목에 대한 텍스트입니다. 이 매개 변수는 null일 수 있습니다.
htmlAttributesIDictionary<String,Object> : 요소에 대해 설정할 HTML 특성을 포함하는 개체입니다.
@Html.DropDownList("select_gender", new List<SelectListItem>
{
new SelectListItem{ Text="남", Value = "1" },
new SelectListItem{ Text="여", Value = "2" },
}, "성별", new { @class = "customSelect", id = "select_year" })아래와 같이 태그가 생성된다.
<select class="customSelect" id="select_year" name="select_gender"><option value="">성별</option>
<option value="1">남</option>
<option value="2">여</option>
</select>2-2. DropDownListFor 활용
public static class SelectManager
{
public static List<SelectListItem> GetSelectData(List<SelectListItem> listData, string selectedValue)
{
for (int i = 0; i < listData.Count(); i++)
{
if (listData[i].Value == selectedValue)
{
listData[i].Selected = true;
}
}
return listData;
}
}@Html.DropDownListFor(m => m.Gender, SelectManager.GetSelectData(new List<SelectListItem>
{
new SelectListItem{ Text="성별", Value = "0" },
new SelectListItem{ Text="남", Value = "1" },
new SelectListItem{ Text="여", Value = "2" },
}, ""), new { @class = "customSelect", id = "select_gender" })2-3. EnumDropDownListFor 활용
datatype이 enum인 model property로 dropdownlist를 만들 수 있다. property value에 따라 자동으로 selected true/false가 설정된다.
public enum CenterCod : byte
{
Apple = 1,
MS = 2,
Facebook = 3
}
public class Company
{
public string COMPANY_NAME { get; set; }
public CenterCod COMPANY_CENTER { get; set; }
}
@model Company
@Html.EnumDropDownListFor(x => x.COMPANY_CENTER, "선택", new { @class = "customSelect" })
728x90
반응형
'ASP.NET MVC' 카테고리의 다른 글
| Visual Studio 2019] 디버깅 팁, Debugger Tips (1) | 2021.12.23 |
|---|---|
| ASP.NET] DapperManager.cs (0) | 2021.12.22 |
| ASP.NET] 로그인 체크, 접속권한 체크 (5) | 2021.12.21 |
| ASP.NET] 게시판 Paging 페이징 만들기 (0) | 2021.12.21 |
| ASP.NET] 경로 노출없이, idx로 파일정보 조회하여 ZIP 다운로드 처리 (0) | 2021.12.06 |

댓글