728x90
반응형
JavaScript의 위치
- <head> 태그에서 스크립트 로드(일반적으로 권장되지 않음)
- <body> 태그에서 스크립트 로드
- 외부 JS 파일(.js)에서 스크립트 로드
- Blazor 시작 후 스크립트 삽입
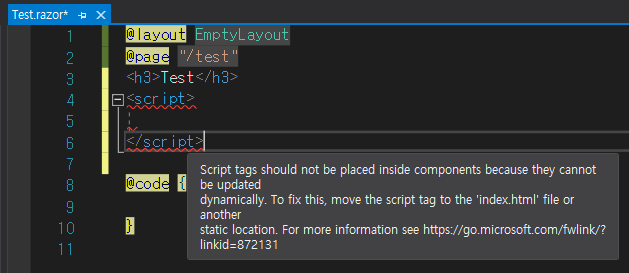
BlazorComponent(.razor) 내부에 <script></script>태그 추가하면, 에러 발생한다.

<head> 태그에서 스크립트 로드
wwwroot/index.html의 <head> 태그에 추가
<body> 태그에서 스크립트 로드
wwwroot/index.html의 <body> 태그에 추가
외부 JS파일(.js)에서 스크립트 로드
스크립트 경로를 사용하여 wwwroot/index.html의 <body> 태그에 추가
Blazor 시작 후 스크립트 삽입
<body>
...
<script src="_framework/blazor.{webassembly|server}.js"
autostart="false"></script>
<script>
Blazor.start().then(function () {
var customScript = document.createElement('script');
customScript.setAttribute('src', 'scripts.js');
document.head.appendChild(customScript);
});
</script>
</body>
728x90
반응형
'Blazor' 카테고리의 다른 글
| Blazor WASM] ILogger, 로깅 사용하기 (0) | 2021.09.09 |
|---|---|
| Blazor WASM] session storage 사용하기 (0) | 2021.09.09 |
| Blazor의 .NET 메서드에서 JavaScript 함수 호출 (0) | 2021.09.09 |
| Visual Studio 2019] Blazor Web Assembly 프로젝트 생성 (0) | 2021.09.09 |
| VSCode] ASP.NET Core Blazor App (0) | 2021.06.17 |




댓글