
리액트 에디터로 Quill을 사용하기로 했다.
무료로 사용 가능하다.

npm install react-quill
우선 react-quill을 설치한다.
npm install react-quill
package.json 파일 dependencies 에 아래와 같이 설치됨 확인!
"react-quill": "^1.3.5",EditorComponent.js
import React, { Component } from 'react';
import ReactQuill from 'react-quill';
import 'react-quill/dist/quill.snow.css';
class EditorComponent extends Component{
constructor(props){
super(props);
}
modules = {
toolbar: [
//[{ 'font': [] }],
[{ 'header': [1, 2, false] }],
['bold', 'italic', 'underline','strike', 'blockquote'],
[{'list': 'ordered'}, {'list': 'bullet'}, {'indent': '-1'}, {'indent': '+1'}],
['link', 'image'],
[{ 'align': [] }, { 'color': [] }, { 'background': [] }], // dropdown with defaults from theme
['clean']
],
}
formats = [
//'font',
'header',
'bold', 'italic', 'underline', 'strike', 'blockquote',
'list', 'bullet', 'indent',
'link', 'image',
'align', 'color', 'background',
]
render(){
const { value, onChange } = this.props;
return(
<div style={{height: "650px"}}>
<ReactQuill
style={{height: "600px"}}
theme="snow"
modules={this.modules}
formats={this.formats}
value={value || ''}
onChange={(content, delta, source, editor) => onChange(editor.getHTML())} />
</div>
)
}
}
export default EditorComponent
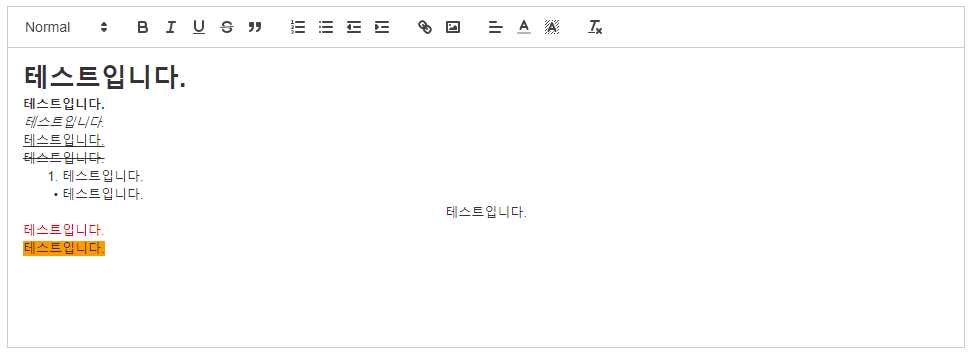
toolbar의 어떤 기능을 사용할지 설정을 해야 한다.
font는 웹사이트 기본 폰트가 적용되도록, toobar 설정에서 제외하였다.
editor.getHTML()로 에디터에 입력된 HTML태그를 가져올 수 있다.
onChange(content, delta, source, editor) : 데이터 값 변경에 따른 Call back 함수이다.
editor argument로 아래 함수를 사용할 수 있다.
getLength() : Returns the length of the editor contents, in characters, not including any HTML tag.
getText() : Returns the string contents of the editor, not including any HTML tag.
getHTML() : Returns the full HTML contents of the editor.
getContents() : Returns a Quill Dalta of the complete document.
getSelection() : Returns the current selection range, or null if the editor is unfocused.
getBounds() : Returns the pixel position, relative to the editor container, and dimensions, of a selection, at a given location.
Use the component
사용할 땐 아래와 같이 import해서 사용하면 된다.
import Editor from '../EditorComponent';
const NoticeWriteComponent = () => {
const [desc, setDesc] = useState('');
function onEditorChange(value) {
setDesc(value)
}
return (
<div>
<Editor value={desc} onChange={onEditorChange} />
</div>
)
};
export default NoticeWriteComponent;
License
The MIT License (MIT)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions
'React' 카테고리의 다른 글
| React 게시판 만들기 : 게시글 작성, 조회 (6) (2) | 2020.10.05 |
|---|---|
| React 게시판 만들기 : 파일업로드 multer (5) (0) | 2020.10.05 |
| React 게시판 만들기 : Pagination (3) (0) | 2020.09.28 |
| React 게시판 만들기 : 리스트 (2) (2) | 2020.09.28 |
| React 게시판 만들기 : 준비과정 (1) (0) | 2020.09.28 |




댓글