소개
리액트에서 배열을 렌더링 할 수 있는 방법들을 소개한다.
Rendering Multiple Elements
multiple JSX 요소를 렌더링 하기 위해서, .map() method로 배열을 루프 돌고, 하나의 element를 return 할 수 있다.
render() {
const fruits = ["Apple", "Orange", "Banana"];
return fruits.map((reptile) => <li>{reptile}</li>);
}다음과 같이 렌더링 된다.
<!-- 결과 -->
<li>Apple</li>
<li>Orange</li>
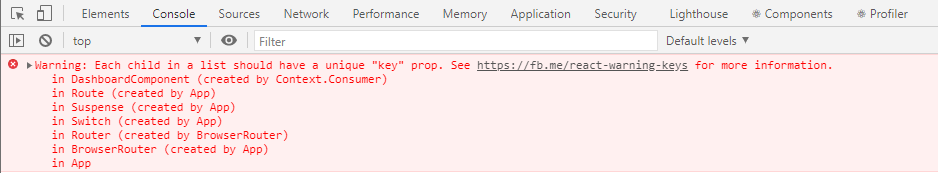
<li>Banana</li>Console 탭을 보면, 경고문구를 확인할 수 있다.

component에 collection을 렌더링 하려면 반드시 key를 추가해야 한다.
리액트에서 유일한 key는 collection에서 어떤 component를 re-render 해야할 지 결정하는데 사용된다.
유일한 key는 업데이트가 발생했을 때, 전체 component를 re-render하는 것을 방지한다.
코드 안에 유일한 key를 추가한다.
render() {
const fruits = ["Apple", "Orange", "Banana"];
return fruits.map((reptile) => <li key={reptile}>{reptile}</li>);
}
}결과는 key가 없을 때와 동일하지만, Console에 경고문구가 없어졌다.
<!-- 결과 -->
<li>Apple</li>
<li>Orange</li>
<li>Banana</li>Rendering Adjacent Elements
JSX에서 하나 이상의 element는 반드시 하나의 element로 감싸야 한다.

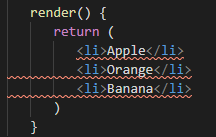
에러(JSX expressions must have one parent element.)가 발생한다.

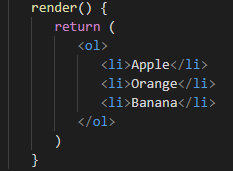
<ol>로 감싸면 에러가 발생하지 않는다.
Rendering Adjacent Elements with React.fragment
React v16.2 이전에는 component의 block은 반드시 <div> element로 감싸야 했다. 이로 인해, 과도한 divs의 사용을 초래하게 되었다.
이 이슈를 해결하기 위해, React에서는 fragment라는 새로운 component를 release했다.
리스트를 하나의 태그로 감싸서 렌더링 해야할 때, div대신에 React.Fragment를 사용할 수 있다.
render() {
return (
<React.Fragment>
<li>Apple</li>
<li>Orange</li>
<li>Banana</li>
</React.Fragment>
)
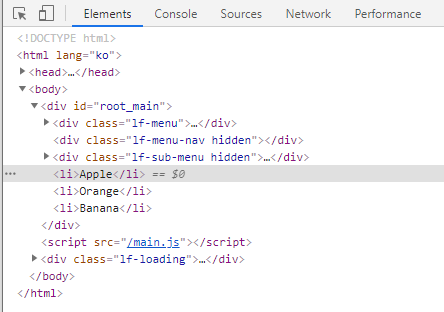
}li elements만 렌더링 되어 있고, React.Fragment는 코드에 보이지 않는다.

<React.Fragment></React.Fragment>가 쓰기 지루하다면, <></> 를 대체로 사용 가능하다.
render() {
return (
<>
<li>Apple</li>
<li>Orange</li>
<li>Banana</li>
</>
)
}결론
React application에서 배열을 render할 수 있는 여러가지 예제를 살펴보았다.
다른 component안에 element를 렌더링 할때는 unique한 key를 사용하고, wrapper element로 elements를 감싸야 한다.
상황에 맞게, 키가 필요없는 fragment component로 list를 감쌀 수 있다.
출처 : www.digitalocean.com/community/conceptual_articles/understanding-how-to-render-arrays-in-react
'React' 카테고리의 다른 글
| REACT] Bulma css framework (0) | 2020.10.12 |
|---|---|
| REACT] React Router, React Media (0) | 2020.10.12 |
| React 게시판 만들기 : 게시글 작성, 조회 (6) (2) | 2020.10.05 |
| React 게시판 만들기 : 파일업로드 multer (5) (0) | 2020.10.05 |
| React 게시판 만들기 : React-Quill (4) (0) | 2020.09.29 |




댓글