728x90
반응형
Bulma: Free, open source, and modern CSS framework based on Flexbox
Bulma is a free, open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.
bulma.io

다음 터미널 command로 Bulma CSS framework를 추가한다.
$ npm install bulmaindex.js에 bulms.css를 추가한다.
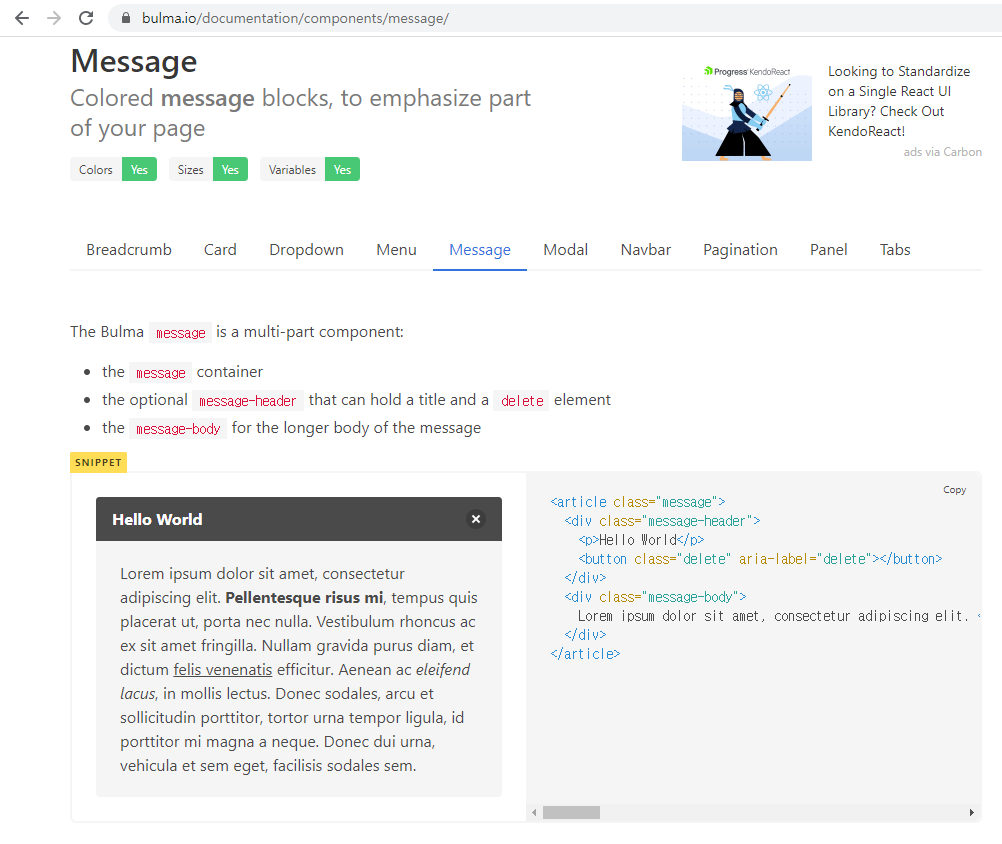
import 'bulma/css/bulma.css';App.js에 Bulma message multi-part component를 추가해보자

TAG를 COPY해서 App.js render()안에 추가해보자.
function App() {
return (
<>
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
<article class="message">
<div class="message-header">
<p>Hello World</p>
<button class="delete" aria-label="delete"></button>
</div>
<div class="message-body">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. <strong>Pellentesque risus mi</strong>, tempus quis placerat ut, porta nec nulla. Vestibulum rhoncus ac ex sit amet fringilla. Nullam gravida purus diam, et dictum <a>felis venenatis</a> efficitur. Aenean ac <em>eleifend lacus</em>, in mollis lectus. Donec sodales, arcu et sollicitudin porttitor, tortor urna tempor ligula, id porttitor mi magna a neque. Donec dui urna, vehicula et sem eget, facilisis sodales sem.
</div>
</article>
</>
);
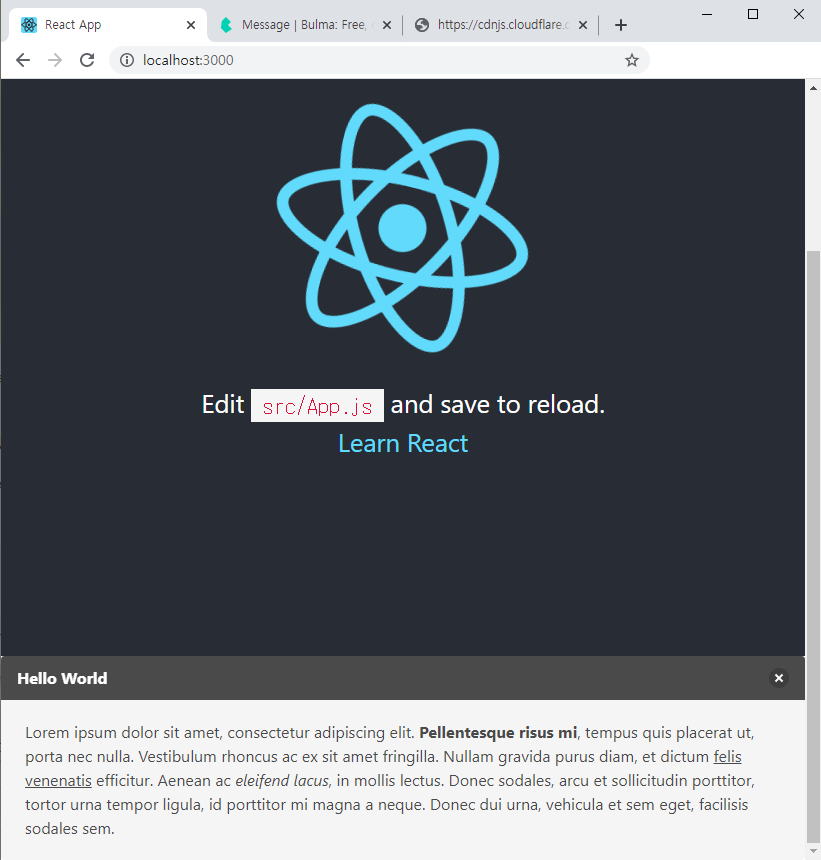
}하단에 message 가 추가된 것을 확인할 수 있다.

728x90
반응형
'React' 카테고리의 다른 글
| REACT] React Router, React Media (0) | 2020.10.12 |
|---|---|
| React] 배열 렌더링 How To Render Arrays in React (0) | 2020.10.08 |
| React 게시판 만들기 : 게시글 작성, 조회 (6) (1) | 2020.10.05 |
| React 게시판 만들기 : 파일업로드 multer (5) (0) | 2020.10.05 |
| React 게시판 만들기 : React-Quill (4) (0) | 2020.09.29 |




댓글